
Asset Cleaning Tauranga - Web Design & Development
Website Link:
Asset Cleaning Tauranga
Before & After
With over 10 years dedicated to perfecting the art of cleaning, Asset Cleaning stands as one of the most efficient and reliable cleaning companies in Tauranga.
The cornerstone of Asset Cleaning’s success lies in its commitment to high-quality service. Each client’s unique needs are at the heart of their approach. The team, comprised of experienced and professional staff, excels in creating customised cleaning plans that cater precisely to your specifications.
Goal
Brand Building
- A well-designed website can strengthen the company’s brand identity.
- It serves as a platform to communicate the company’s mission, values, and dedication to quality service.
Lead Generation
- With a contact form, quote form and call-to-action buttons, the website can capture leads from interested prospects.
- Blog posts and service pages optimized for search can attract organic traffic, leading to potential business inquiries.
Customer Engagement
- The website can offer valuable content, such as cleaning tips or industry insights, fostering customer engagement and positioning Asset Cleaning as a thought leader.
Design Process

Discovery Phase
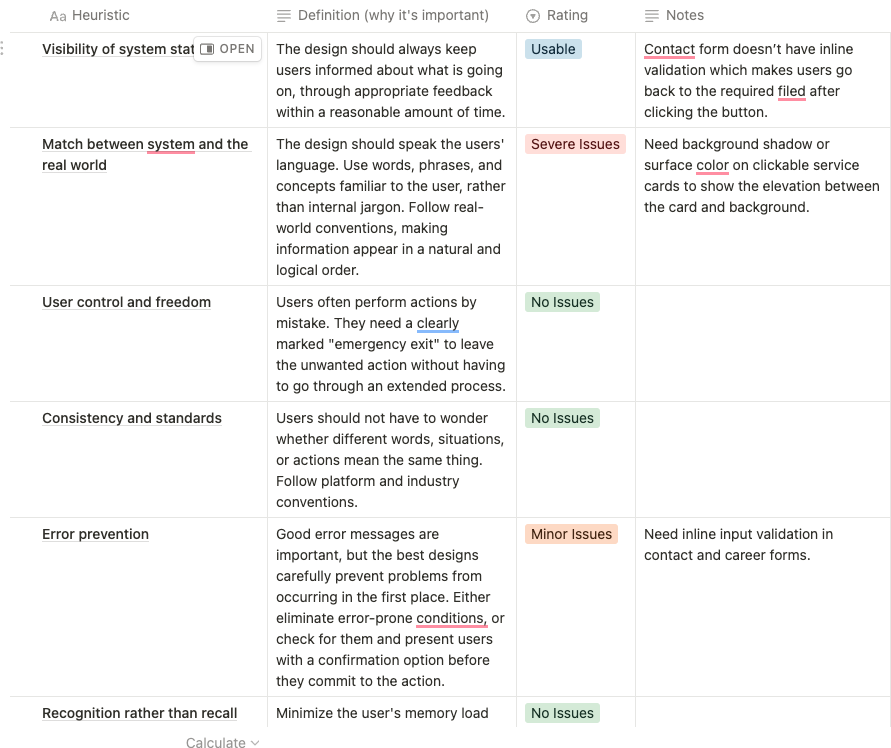
Heuristic Analysis of the Current Website
Before we began building the new website, we first needed to take a good look at the current one. This is called a “heuristic analysis.” It’s like being a detective, but for websites. We checked out the website to find things that were good and not so good, using some rules that help make websites better.

Competitive Analysis
After we checked the current website, the next step was to see what other cleaning companies were doing. This is called a “competitive analysis.” It’s like looking at your neighbors’ gardens to get ideas for your own. We looked at their websites and other things to see what we could learn.
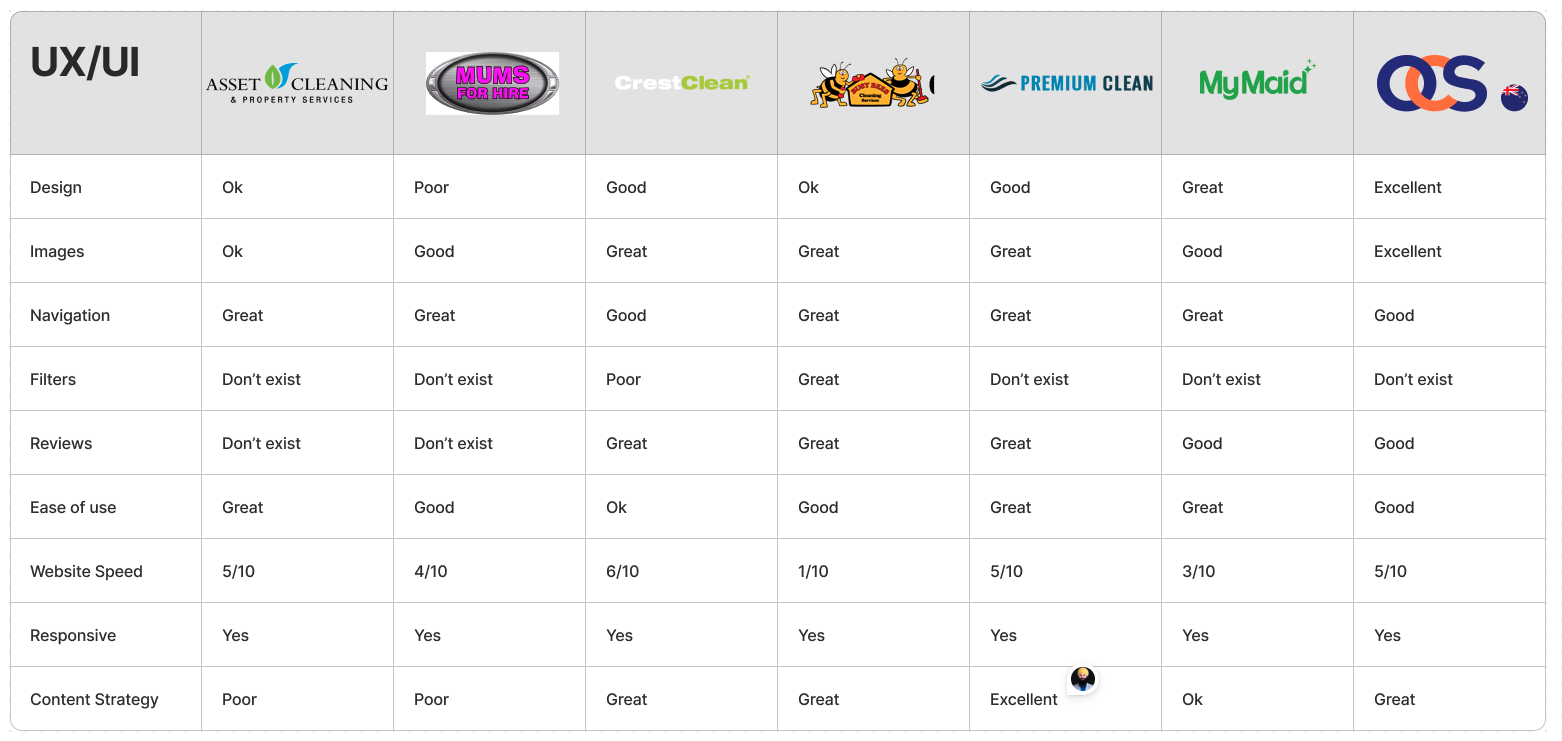
UI (User Interface)
We checked how their websites looked and worked. Were they easy and fun to use? Did they look modern and professional?

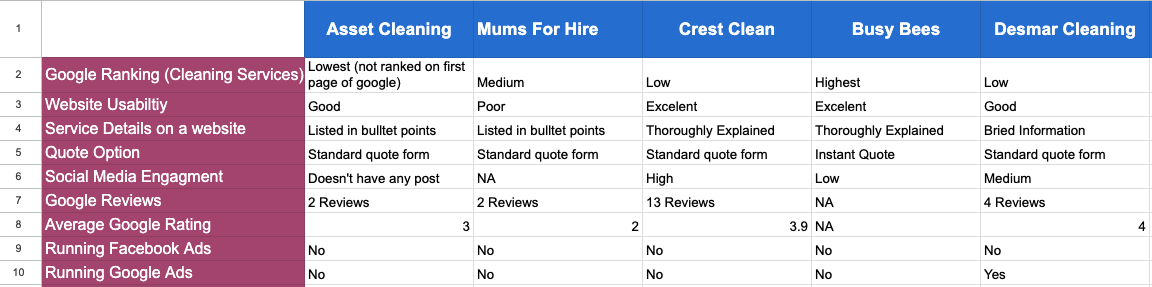
Website Metrics & Marketing Campaigns
We checked how well they rank on Google, how much people interact with them on social media, what customers say in Google reviews, and their average rating on Google. This helps us understand what’s successful and what’s not.

Services Offered
We compared the cleaning services they offer. Do they have special services we haven’t thought of?

Qualifications and Training
We looked into how they talk about their staff’s skills and training. This helps customers trust them more.

Define Phase
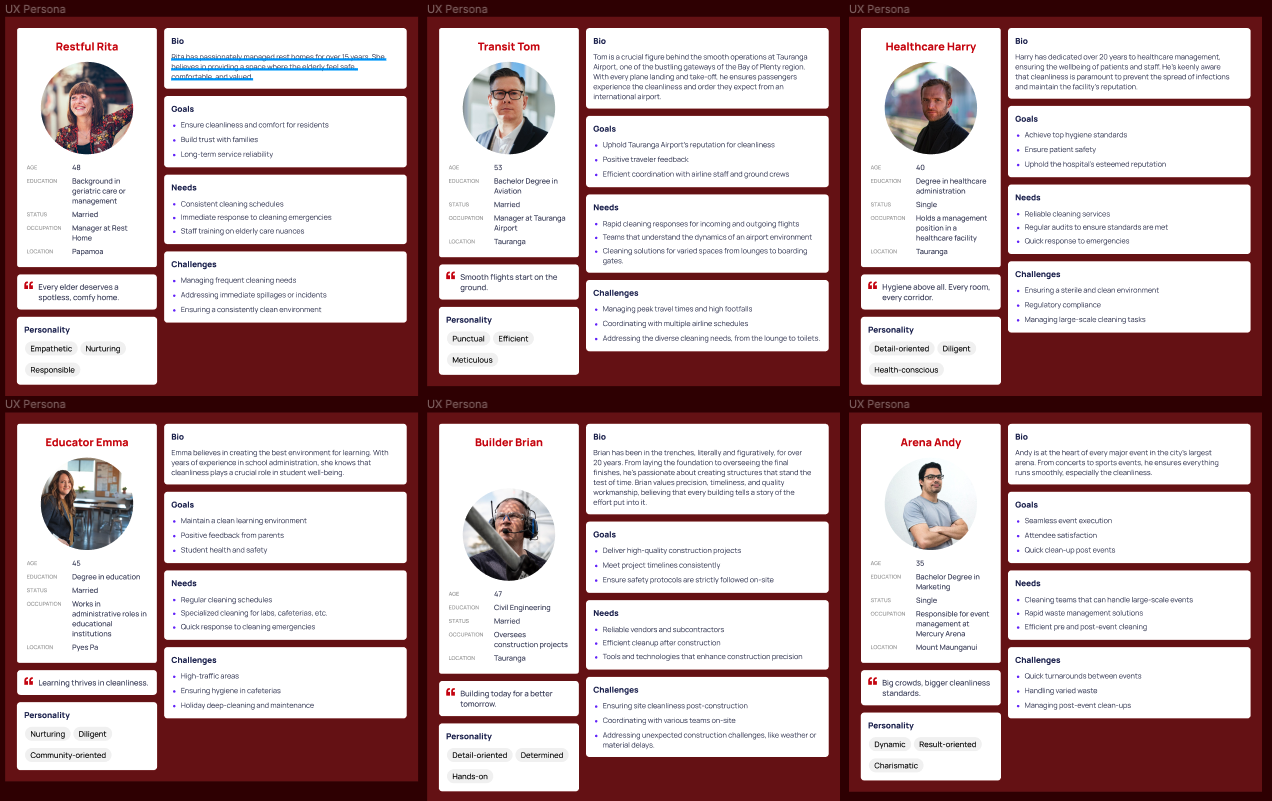
User Personas
After learning about the current website and what competitors were doing, the next step was to create “user personas.” These are like imaginary friends who represent the different kinds of people who might use Asset Cleaning’s website. This helps us make a website that’s just right for them.

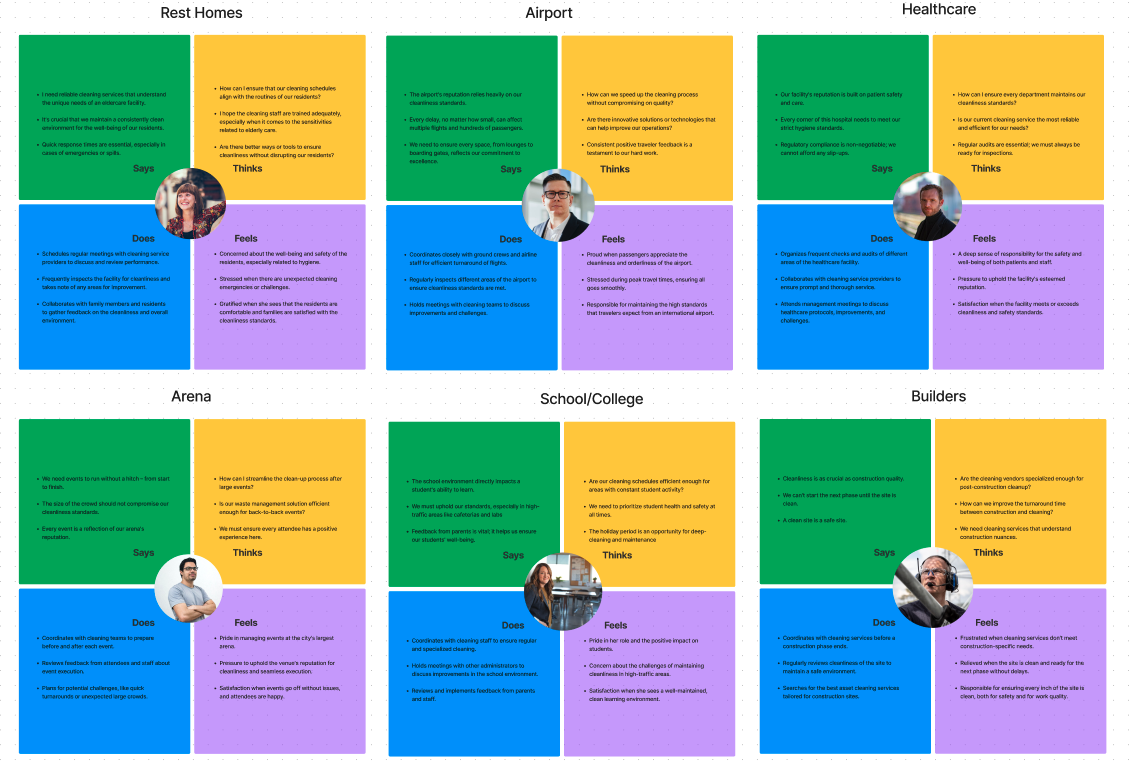
User Empathy Maps
After making user personas, the next step was to create “empathy maps.” These are like maps that help us understand what our imaginary friends (the user personas) are thinking and feeling. It’s a way to walk in their shoes.

User Journey Maps
After empathizing with our users through empathy maps, we moved on to creating “journey maps” for each persona. A journey map is like a story that shows the steps a person takes when they use the website, from start to finish. It helps us understand how they interact with the website and what we can do to make their experience better.

Ideate Phase
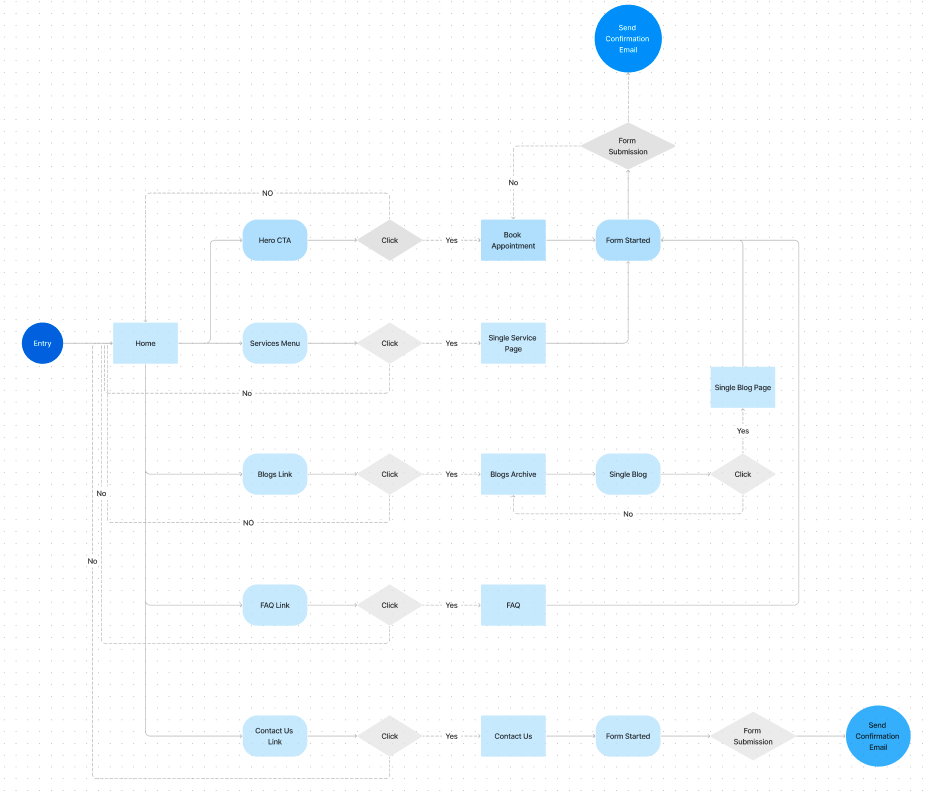
User Flow
After mapping out the user journeys, the next step was to create a “user flow diagram” for the website. This diagram is like a map that shows the paths users take when they navigate through the website. It helps us plan the best way for people to get around the site and find what they need without any hassle.

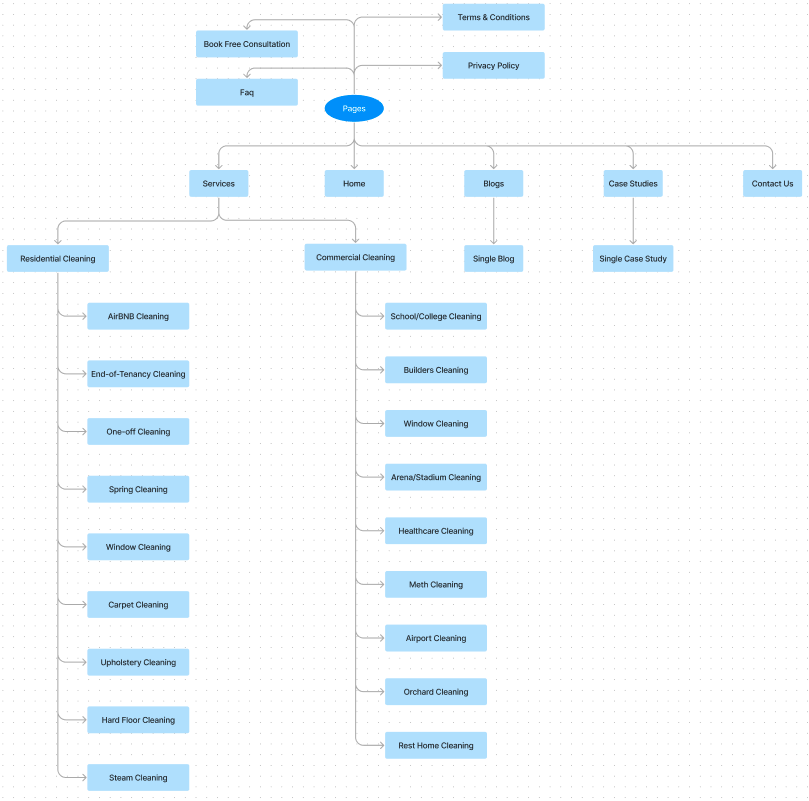
Information Architecture/Sitemap
Once we had a clear idea of how users would move through the website, the next step was to create a “sitemap.” Think of a sitemap like a blueprint or a map of a city. It shows all the pages on the website and how they are connected to each other. This helps us organize the website and make sure users can find everything easily.

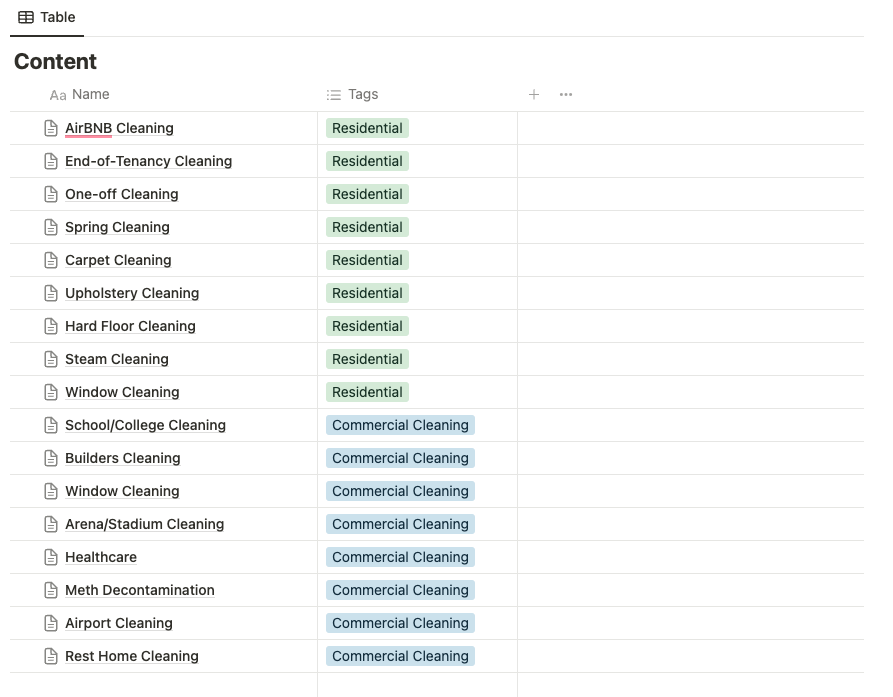
Content Writing
After laying out the structure of the website with the sitemap, the next crucial step was to fill these pages with content. This is where “content writing” comes in. It’s all about writing the text that people will read on the website. Good content not only gives information but also makes visitors interested and encourages them to use Asset Cleaning’s services.

Design Phase
Wireframes
After we had the content ready, we moved into the design phase of the website, starting with creating “wireframes.” Wireframes are like the skeleton of a website. They’re simple drawings that show where things like text, pictures, and buttons will go on each page. They help us plan the layout without getting distracted by colors and styles just yet.

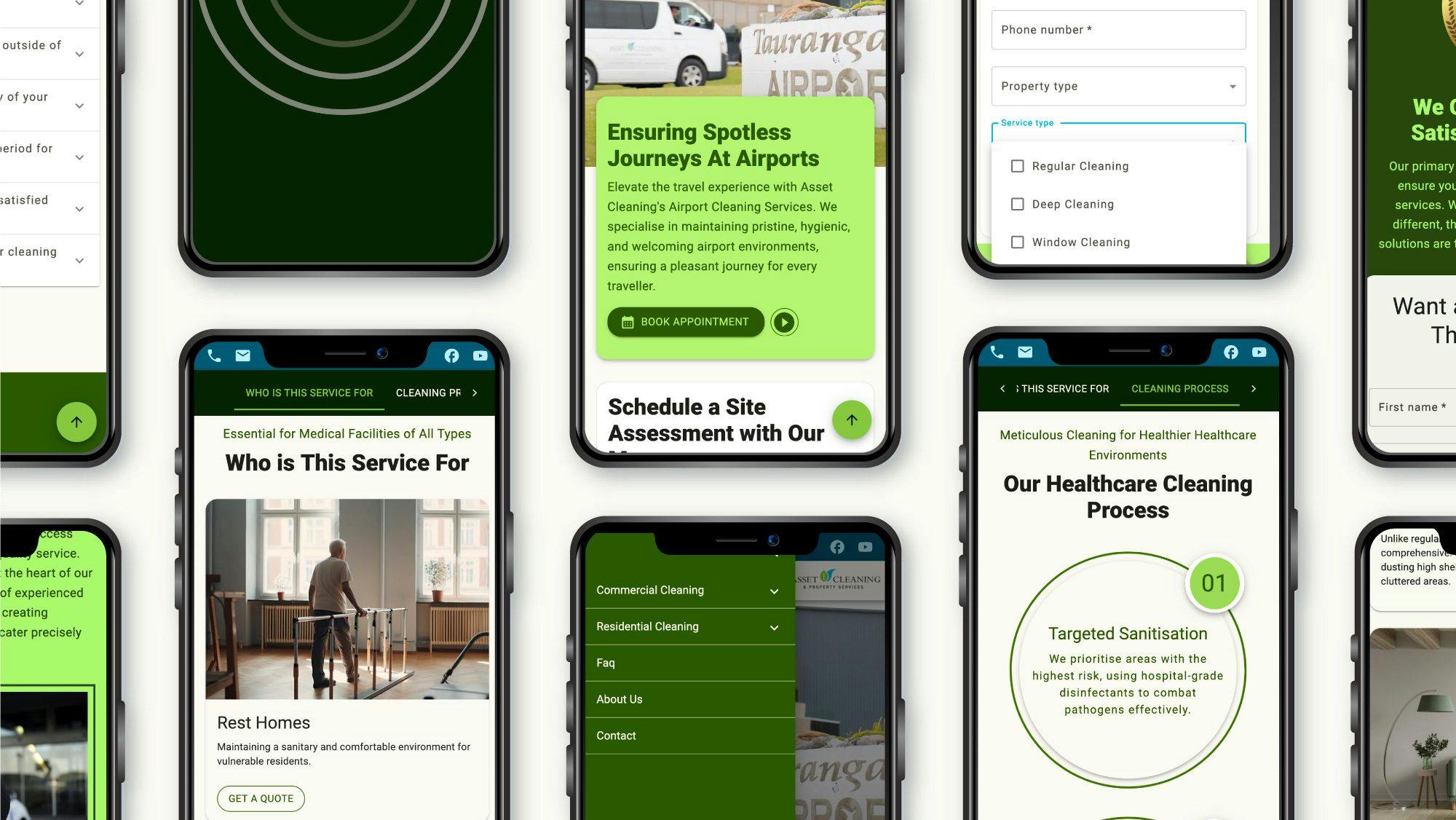
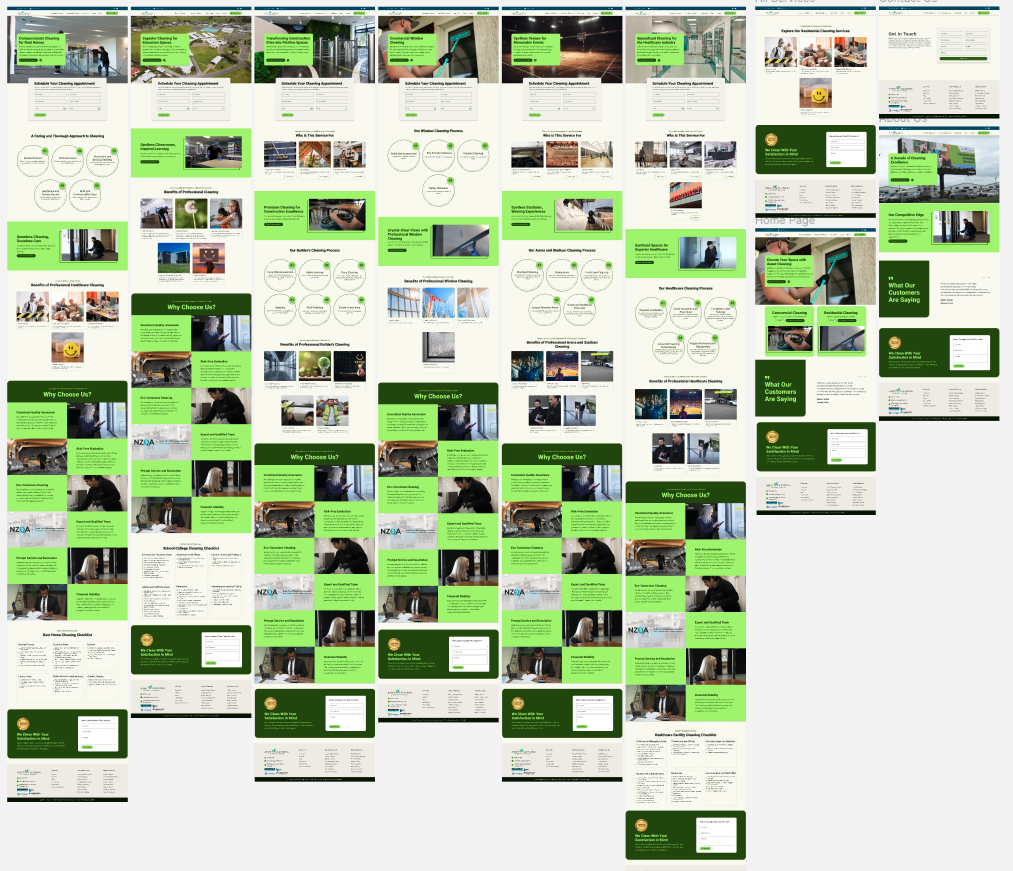
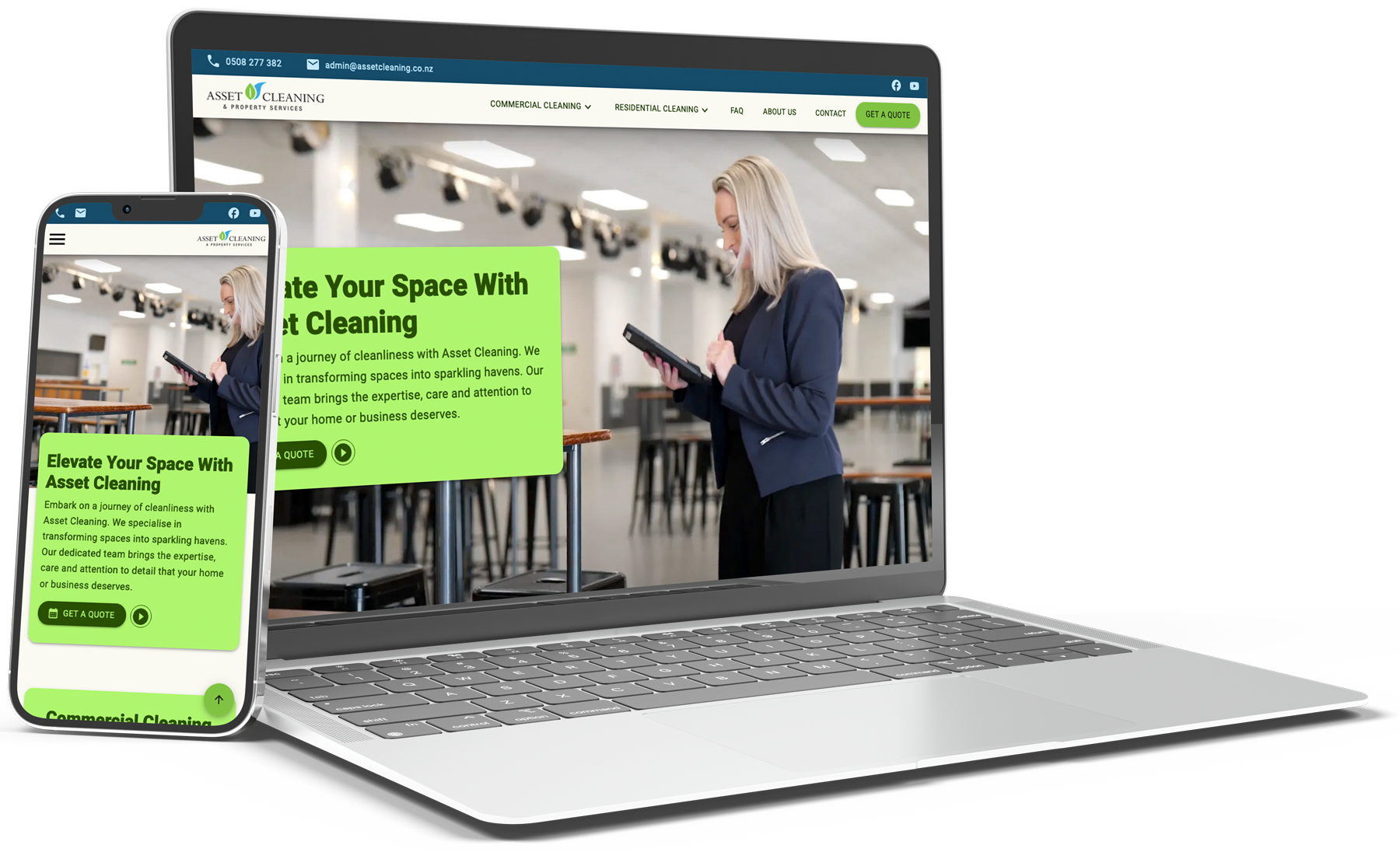
High Fidelity Design
After finalizing the wireframes, the next big step in the design phase was to create “High Fidelity (Hi-Fi) Designs.” These designs are like the fully decorated version of our wireframes. They include all the colors, fonts, images, and other details that make the website look great and feel real.



Development & Testing Phase
Tech Stack
We used WordPress as a headless CMS and NextJs as a front end. NextJs helped us get 0 CLS issue. Website is loading under 3 seconds. Client is happy. Marketing team is happy. Sale team is super happy.
Results
Increase in Conversion Rate
First Contentful Paint
Google Page Speed Insight
Increase in Session Duration
Increase in Organic Traffic
Crafted with these tools